Glideを使って自分だけの時刻表アプリを作ってみた
お久しぶりのもちおです。
突然ですが、僕は普段、バスと電車を使って通勤しています。
そしていつもバスに乗る際は、バス停の時刻表をスマホで撮っておき、毎度毎度アルバムから引っ張り出して時刻表を確認していました。
Navitimeの時刻表アプリもありますが、有料にならないとたくさんのバス停をお気に入りに登録できない・・
ということで、時刻表をうまいことスマホでささっと見れるようにならないかなーと考えていました。
そこで!
プログラミングを一切せず、ブラウザー上で簡単に設定してiPhoneアプリやAndroidアプリを作ることができる「Glide」というサービスを使って、時刻表アプリを作ってみました。
出来たもの
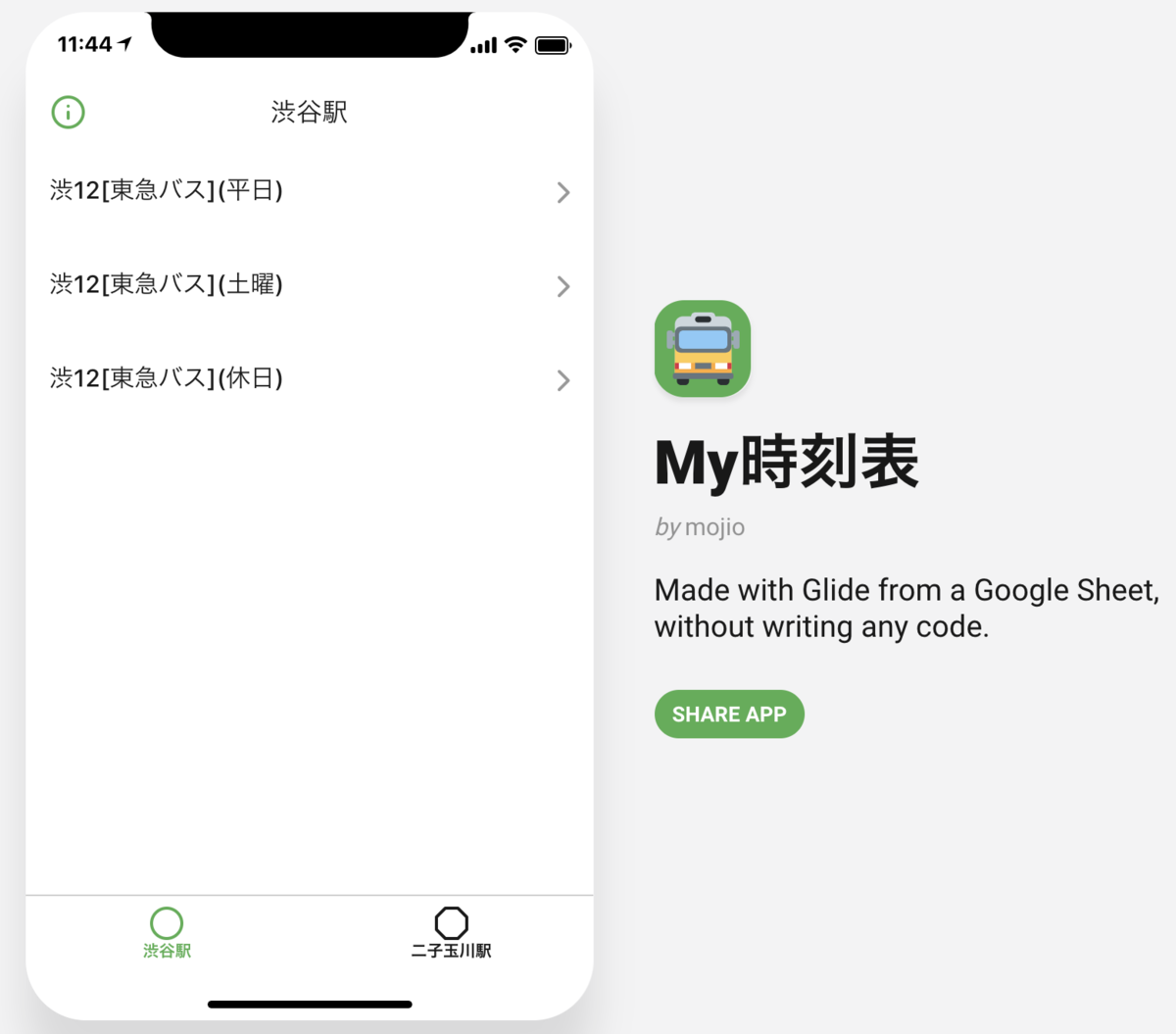
こんな感じです。

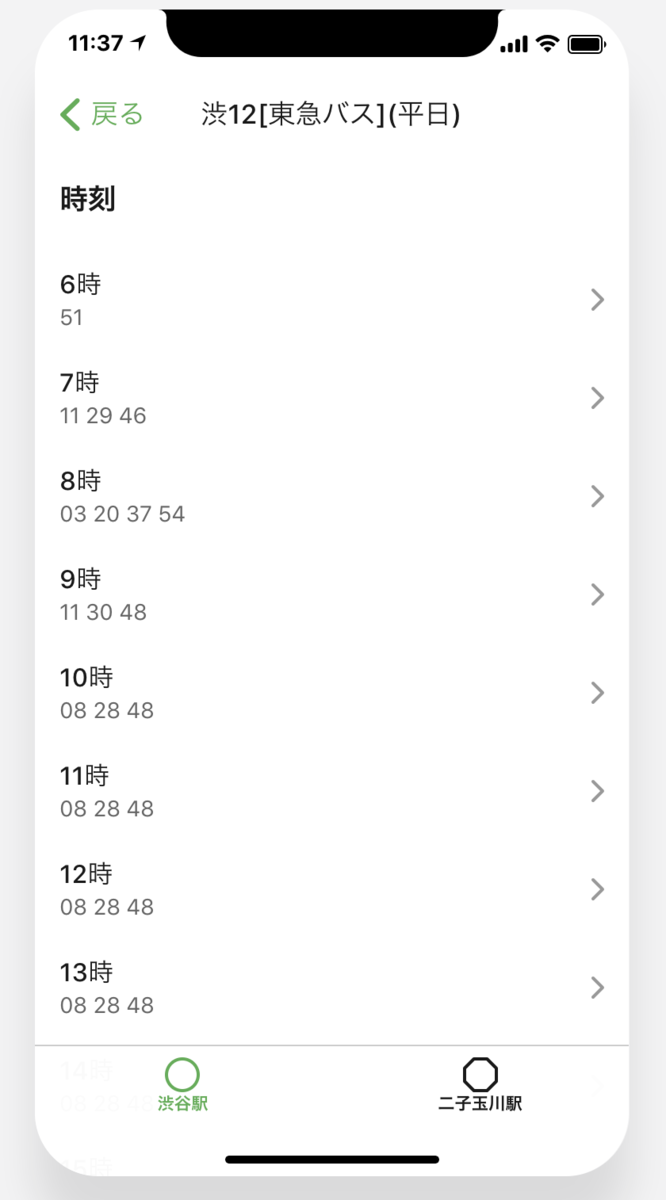
それぞれをクリックすると、こんな感じで時刻表を確認できます。

作り方
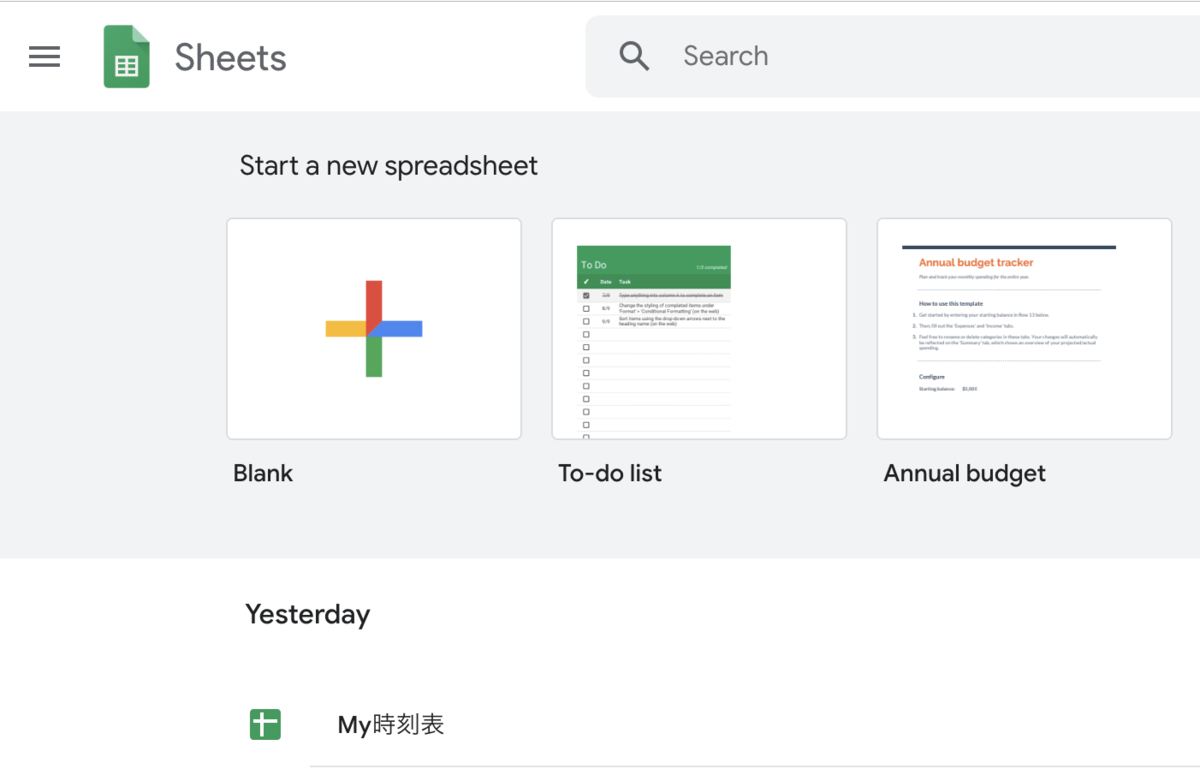
まず、Googleのスプレッドシートを開いて新しいシートを用意します。
そしてそれを「My時刻表」とでもしておきます。

次にGlideのサイトにアクセスします。
Glide – amazing apps without code
Googleのサインインを求められますので、サインインします。
そうしたら、「+ New app」ボタンをクリック。

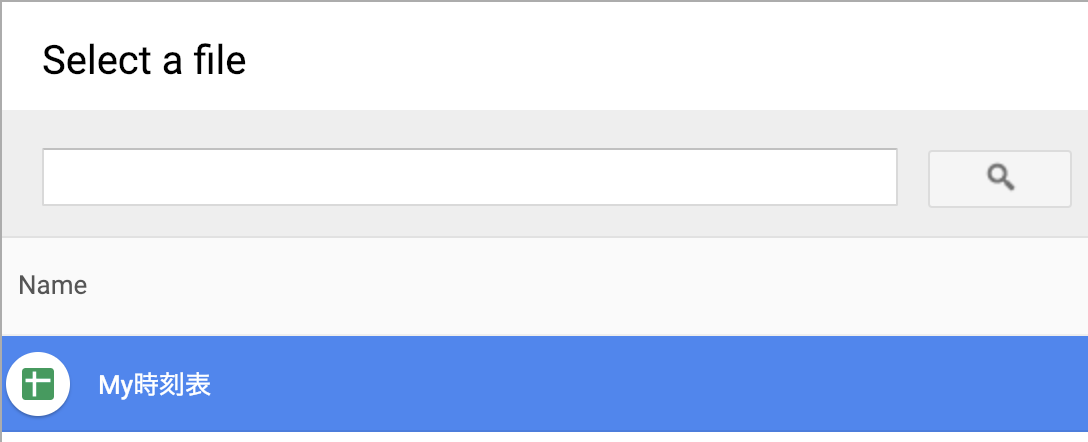
すると、Googleスプレッドシートを選択できるようになっているので、先ほど作成した「My時刻表」を選択しましょう。

すると・・・!!

それっぽい設定画面が出てきました。
ここにデータを追加していくと冒頭でみた画面になっていきます。
それでは早速データを準備していきましょう。
まずは、TOP画面に表示するバスの種類を設定していきます。
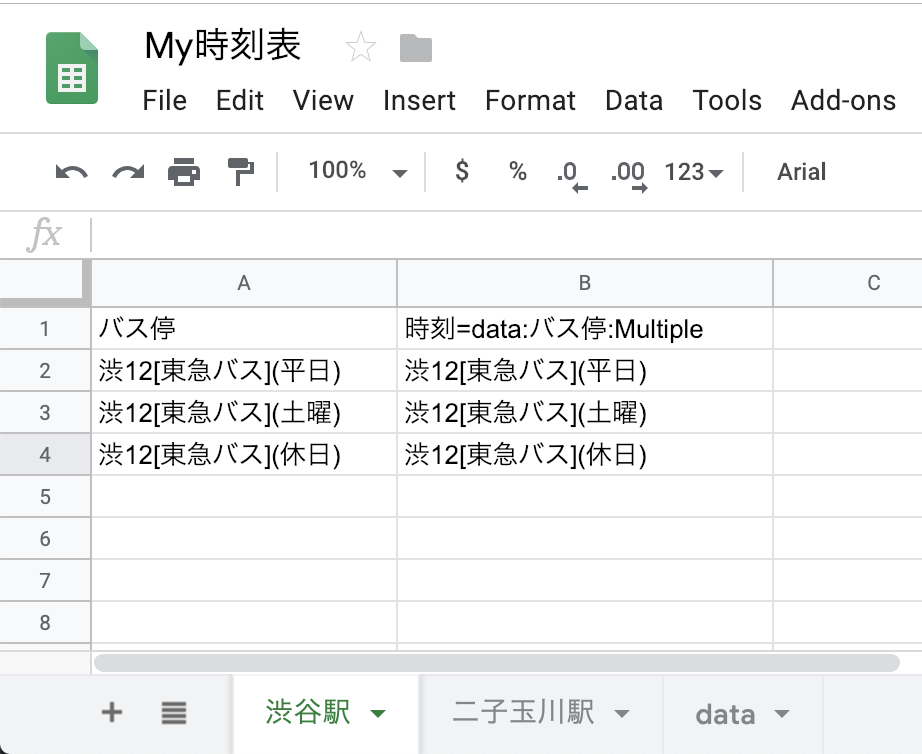
Googleスプレッドシートに戻って、以下の通りにデータを打ち込んでみましょう。

A列には実際にリスト表示したい名前を記入します。B列には後述しますが、B列の値をキーとして、別のデータを取得する為に設定しておくものです。
ここで、B1セルにはなにやら見慣れない書き方をしていますが、
(飛んだ先の名称)=(データ参照先のシート名):(B列を同じキーが含まれている列の名前):Multiple
と設定しています。Multipleは、B列のデータをキーとして複数のデータを取得したいときに使用します。とりあえずなにも考えずにMultipleと打つだけでも結構です。
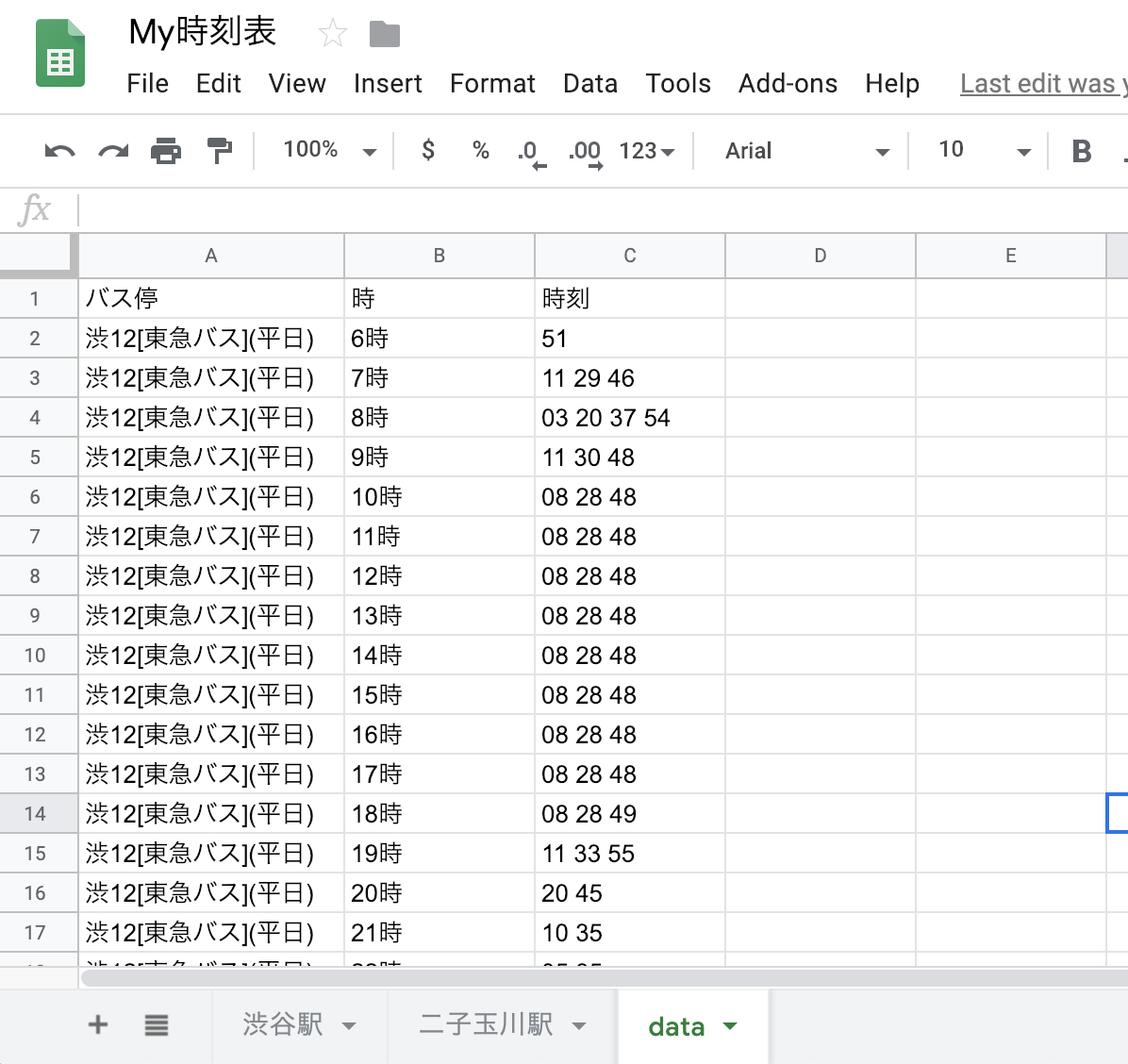
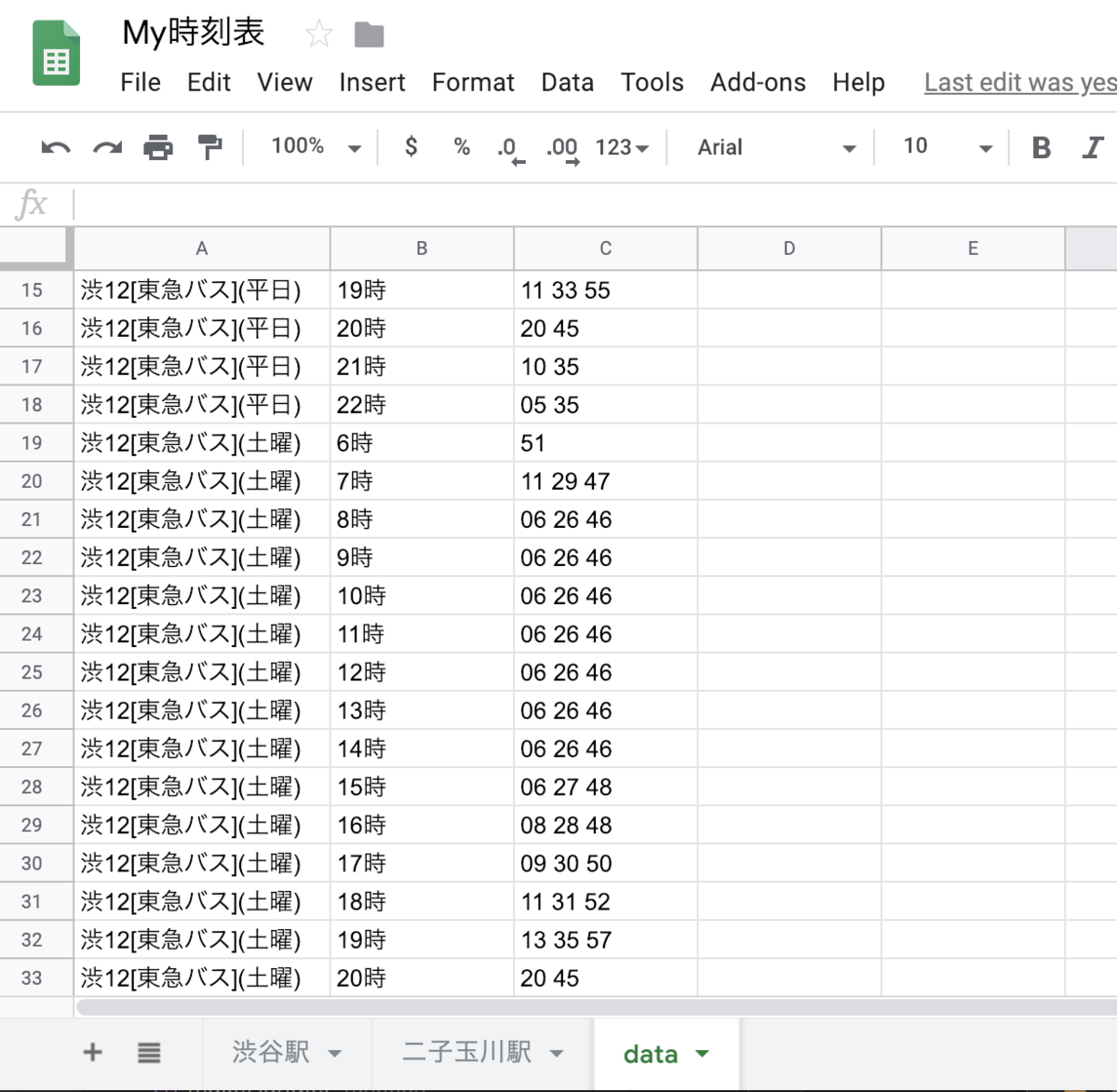
次に「data」シートを新しく作成し、時刻データを準備していきます。

ここからはひたすらデータを打ち込む作業になります。
カラム名は先ほど「渋谷駅」シートで指定した「時刻=data:バス停:Multiple」に記載している「バス停」を入力します。
B列、C列は「時」「時刻」とでもしておきましょう。
自分で調べた時刻表をこちらに転記していきます。
「渋12[東急バス](平日)」が終わったら、次は「渋12[東急バス](土曜)」を入力し、最後に「渋12[東急バス](休日)」も入力しましょう。


頑張りました。これで設定はお終いです。
Glideに戻りましょう。

じゃん!
出来てきました。ちなみに、Googleスプレッドシートに別のシートを増やして、「二子玉川駅」などとするとバス停ごとに時刻表をまとめることが出来るので便利。
あとは設定をお好みでしていきます。僕の場合は、「Show search box」「Show initials as default image」をオフにしました。
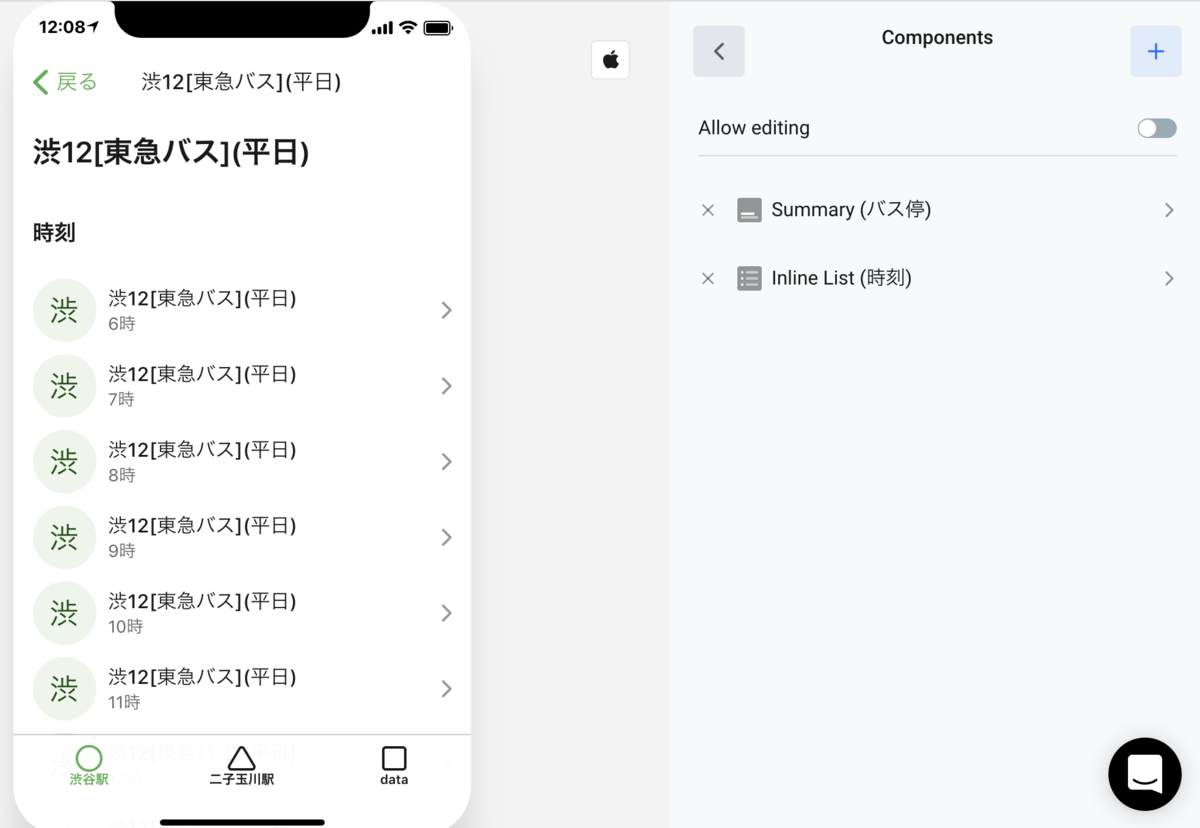
続いて、「渋12[東急バス](平日)」をクリックしてみます。

こんな感じの画面になったでしょうか。なりましたね。
それではこの画面も設定していきます。
まず、右側コンポーネントの「Summary(バス停)」は×ボタンで消してしまいましょう。
そして、Inline list(時刻)をクリックして開きます。そこで以下の通りに設定します。

すると!
左側に時刻が現れましたね!
これで90%完成です。また、一つ前の画面に戻って、「渋12[東急バス](土曜)」などをクリックしてみて欲しいんですが、「渋12[東急バス](平日)」で設定した内容が他の所にも自動で反映されています。
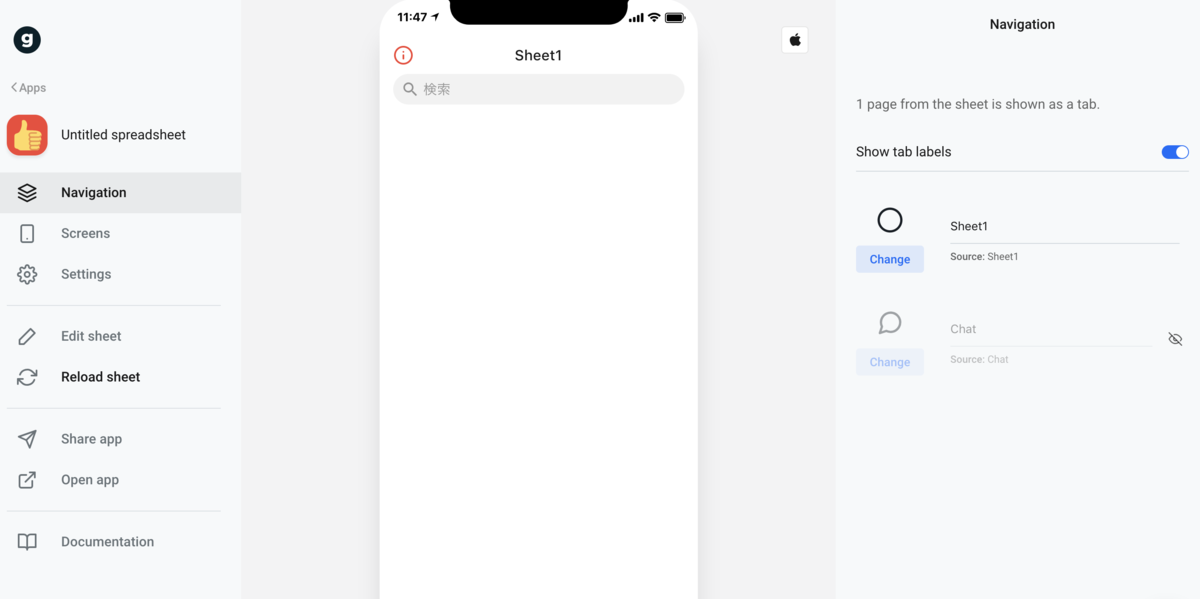
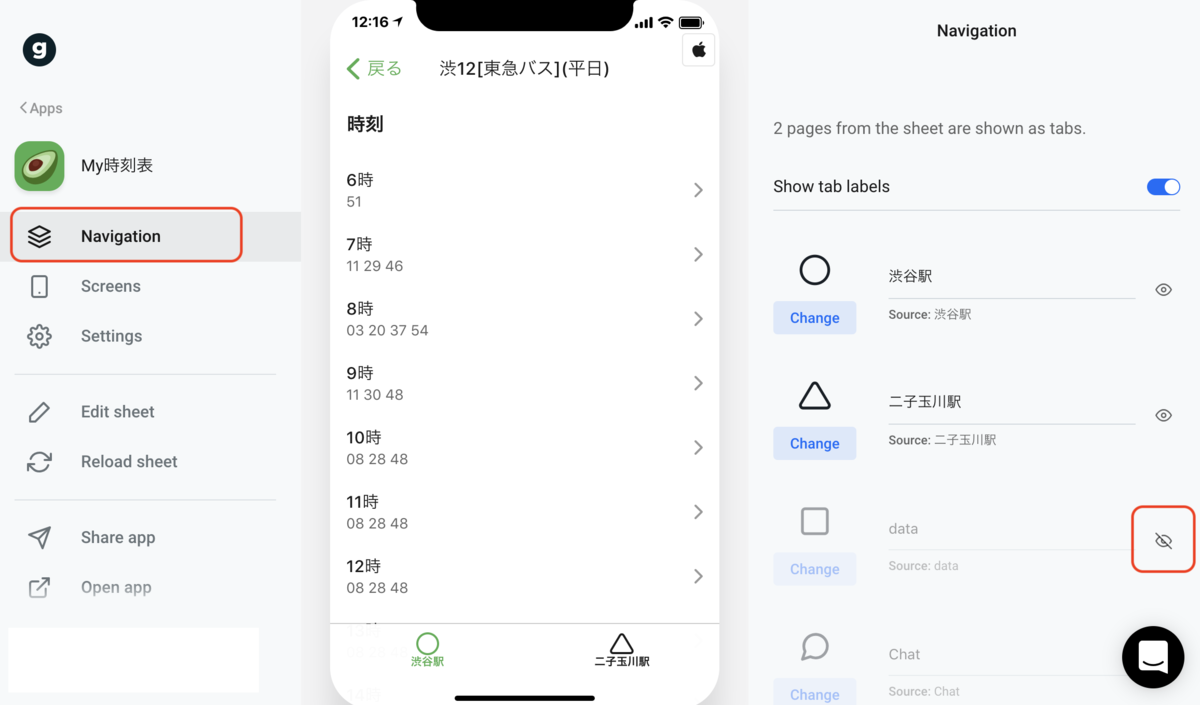
最後に、画面下のナビゲーションにいらない「data」シートが残ってしまっていますので、これを消してあげます。

左側の「Navigation」をクリックして、右側の「data」シートの目のマークをクリックして非活性にします。すると画面上のナビゲーションから「data」が消えます。
最後はアプリ化する
ここまで出来たらあとはアプリ化するだけです。

何にも難しいことはありません。左側にある「Share app」か「Open app」をクリックして、ガイドに従うだけです。これでご自身のスマホにアプリとして登録することができます。
Please help yourself
今回はGlideを使って簡単に自分だけの時刻表を作成するやり方をご紹介しました。画面下のナビゲーションをバス停単位にしてもいいし、土日、平日単位にしてもいいですね。いろんなレイアウトが考えられますので、ぜひカスタマイズしてお使いください。
それでは。
